Vector Drawables are supported from API level 21 in Android and it was introduced to improve the performance by reducing image rendering time and the APK size but if we use them incorrectly it can affect the performance of the application because the drawing can take a long time if the path length is too long.
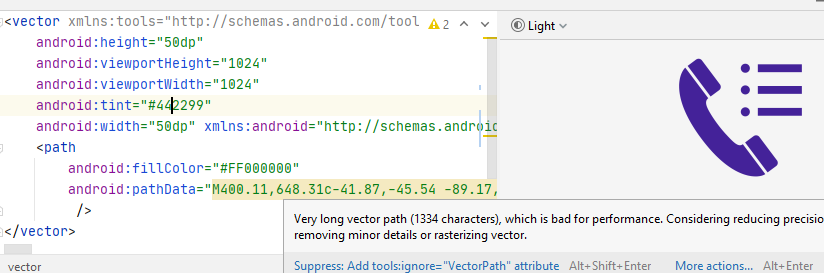
For Example in the case of the below image, it has a very long vector path (1334 characters) but the suggested length is 800 characters.

To reduce the path length we have some amazing tools and the first one will be avocado. It will optimize your vector drawable XML files and it is a Node.js app so we can install it using the below command.npm install -g avocado
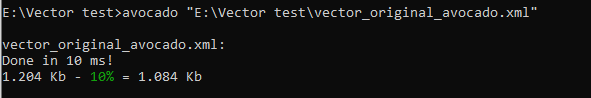
Run the below command to optimize the pathavocado "E:\Vector test\vector_original_avocado.xml"

Now if we check the size it is reduced to (1027 characters) but in our case, it is still high. Most of the time avocado tool can optimize enough but if we need to optimize more then the only way is to first optimize our SVG path.
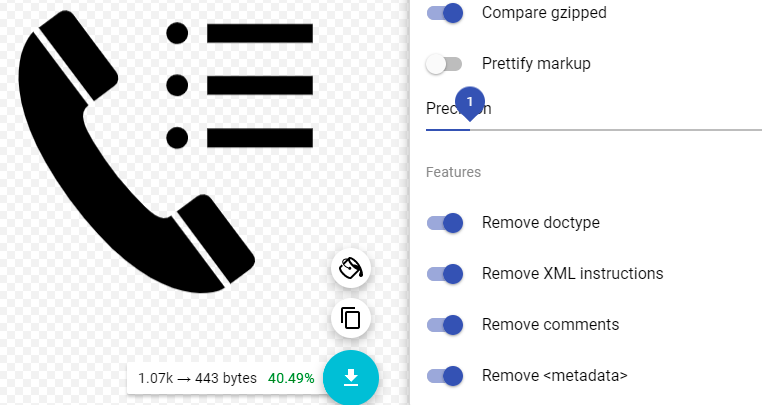
To optimize the SVG path we can use another tool svgomg. Here, we can open our SVG file and change the precision to 1. For the above image, It reduced the file size to 40%. If anyone doesn’t have the SVG file use shapeshifter to convert Vector to SVG.

We can import this SVG file by right click on the drawable folder and go to New -> Vector Asset and select SVG file.
Now run avocado to optimize the path on it, which seemed to solve the problem. This process helps to optimize the path to (769 characters) without compromising the appearance. For some detailed or complex images, it is not possible to optimize the path below the range so better use the WebP images instead of the vector drawables.